Update #10
It's been quite a long time since my last update, I couldn't keep up posting updates each month because I thought there was nothing worth writing a devlog post or because I wanted to prioritize working on the game. Regardless, a lot of progress has been made in the past three months and I have (at least) one third of the game actually completed and a playable demo.
I'll try summarizing everything (with some technical details) that has been made since in one big post to make up for the radio silence.
Actually making the oveworld
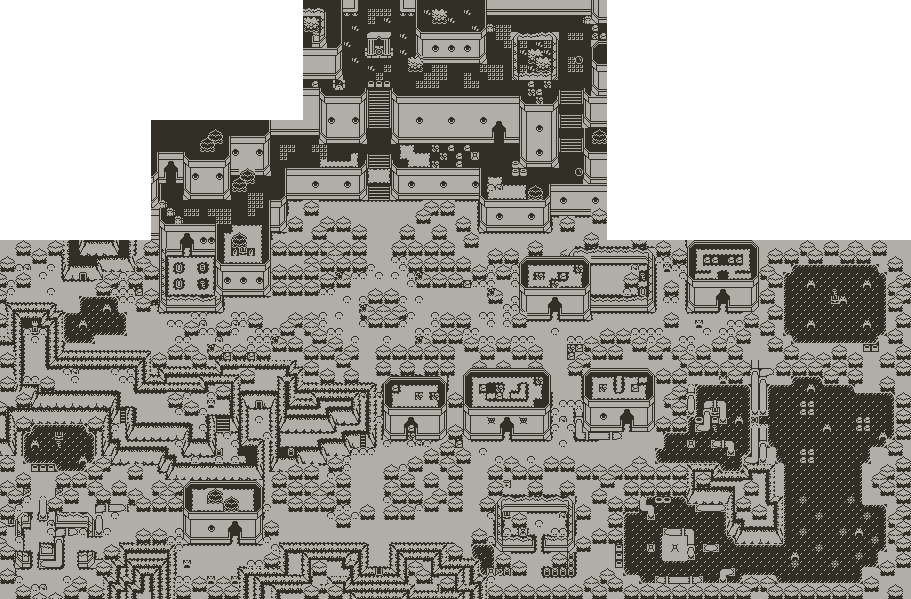
Tiled worked very well to create the blueprints for the overworld and dungeon levels. I started with what I already have and extended it to my own liking. Whenever I couldn't come up with more rooms I looked at the maps of the original Master Key and other 2D Zelda games and tried to figure out a pattern on how big each area should be or how it is connected.
Another thing I kept in mind when making these is that I wanted the areas to be "imperfect" and less "symmetrical". So I added a bunch of corners and details in each room. This made these areas look more natural.
The only problem with using tiled is that I had to put those maps in Pulp, which was a very time-consuming process of adding each tile inside of each map layer by layer (not to mention scripting where the enemies and chests would appear), especially if you're doing it entirely on a Chromebook (yep, I'm still using it to work on the game and even writing this devlog).
Dungeons and level design
Next, there's the dungeons. I never made one before (the one I made for tunic gbc doesn't really count because it is very linear), so I carefully looked at how they are structured.
I figured that every dungeon is just a maze with different keys, not just literal keys but the items/weapons you get also keys as well (I know that is the entire genre in a nutshell but it was very fascinating to me to discover at first) , I gave it a try with the least important item (the lantern) and made a dungeon revolving dark rooms which made them look larger than they appear.
Design wasn't the only thing I did. I also had to refine a lot of the objects used (such as switches) and script the items inside of each chest. I also improved the player's knock back system to allow the player to fall into pits after being hit. By the end of October, I had a playable demo of the game.
Improving the Master Key
One of the first suggestions was to rework the combat to something like a turn-based combat or a bump-based combat. I didn't want to rework the combat system because it might also require reworking the inventory screen to exclude the key.
I thought on an alternate solution that didn't require such a massive overhaul, I made the key slightly larger to attack enemies from a tile apart and to prevent having to be In front of it (attacking closer also deals slightly more damage).

Ever since I finished my finals, I never had more time in my hands than before, so I made the most of it by continuing working on the game. I started by making the forest area. The original game had a forest area before but that had a spooky theme and it was centered around the lantern, plus I wanted to make something unique about it. Forests are usually one of my favorite sections in a game, so I wanted to make it a big maze. Then, I quickly realized that it was too large to fit with the rest of the overworld, so it was scaled down.

Since this area revolves around the grappling hook, I needed to revise it.
Improving the grappling hook
So far, the grappling hook only worked when all the tiles in front of the player were non-solid, and if it found a solid tile that was not in a "whitelist" of tiles to grab, it would return to the player.
This worked fine, until I wanted to create sections where the player was using it on higher grounds. I did something similar to the shallow water, the entire upper floor is full of item tiles that make sure that the player is above and the grappling hook is uses it does everything mentioned previously except it ignores all solid tiles. It also checks if the other end of the hook is non-solid.

I also made two new enemies, one is a bug-like creature that moves quickly when you approach it. Originally it was supposed to be a bunny but the original game's sprite was too detailed to downscale it without looking like something else, so I went with something much simpler.

The second is a wizard which I had to rewrite 3 times. The first time, it only appeared everywhere near the player with a random direction but it wasn't very challenging.

The second rewrite, it randomized where it would appear behind, in front or next to the player. This worked until it checking out of bounds and crashing the game. The final rewrite only randomizes between spawning in the same X or Y coordinates as the player (and checking walls too) and face it.
The only thing left to do was to allow more than a single wizard to appear on screen. I spent almost a week trying different methods and I ended up writing a function exclusive to each entity when launching a projectile (it's the same function with different variables).

And that's pretty much all there is to it, I would like to thank everyone who got to play test the game and send me some feedback or pointing out any bugs. If you want to try it yourself, send me an email at MintFerretDev@proton.me and I'll send you the latest build (expect some bugs or unfinished content) in exchange for some feedback (can also be gameplay footage).
Happy Holidays



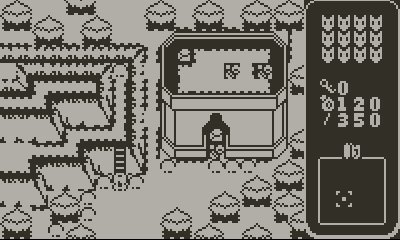
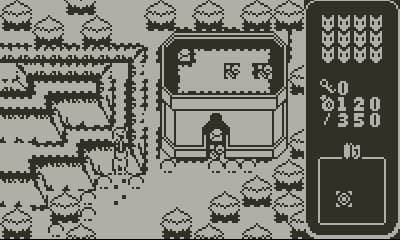
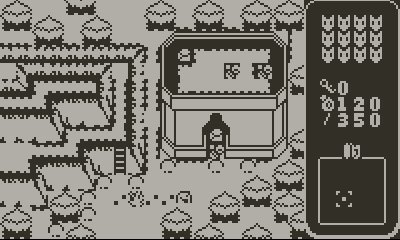
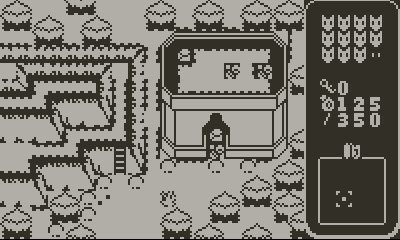
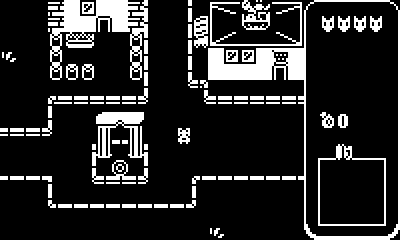
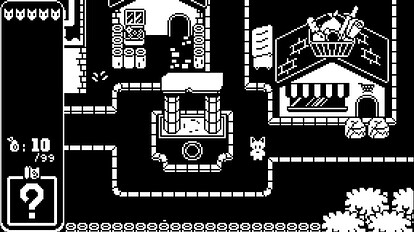
 Most of the HUD elements work, except the life gauge (which is based on this thread).
Most of the HUD elements work, except the life gauge (which is based on this thread).


















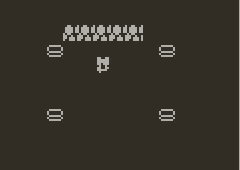
 ㅤㅤㅤㅤBow and Arrow
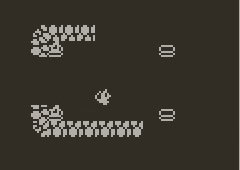
ㅤㅤㅤㅤBow and Arrow ㅤㅤㅤㅤWand
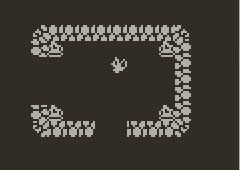
ㅤㅤㅤㅤWand ㅤㅤㅤㅤGrappling Hook
ㅤㅤㅤㅤGrappling Hook