[SOLVED] Didn't realize I had to set "whitesprite:setOpaque(false). It's working now!

I'm trying to make the screen fade to white mid-animation (so you never see the animation complete). I'm doing this by making a top-layer screen-filling white sprite with:
whitesprite = gfx.sprite.new(gfx.image.new(400,240, gfx.kColorWhite))
whitesprite:setStencilPattern(fadelevel, gfx.image.kDitherTypeBayer8x8)
At the start, fadelevel is set to 0, and it gradually increments to 1.
What I've found is that as soon as this sprite is drawn, all of the sprites underneath it stop moving. I can confirm that their locations are being updated with "moveTo," but they stop.
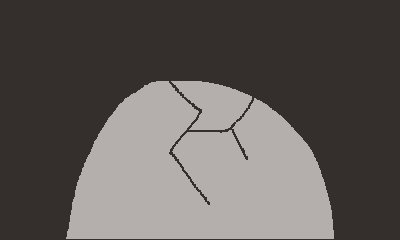
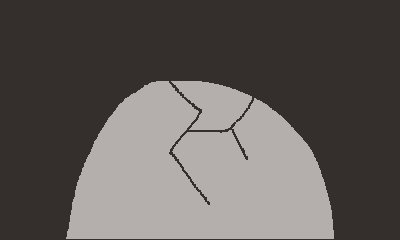
Here's the animation with no whitesprite on top:

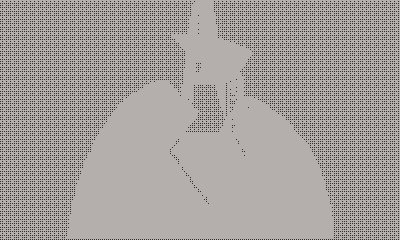
and when I add the whitesprite:

If I move the top layer sprite so that it only partially covers the underlying sprites, it all works just fine.

Even when the fadelevel is locked at zero, it seems that the Playdate thinks that the underlying sprites are invisible, and so it doesn't update them.
I've even tried "markDirty()" to force them to update and setting "setAlwaysRedraw" to true, but no dice.
How should I achieve this?
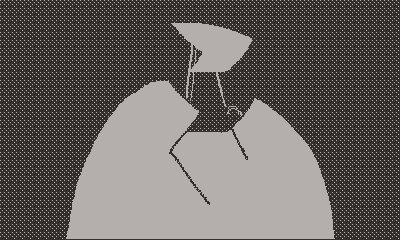
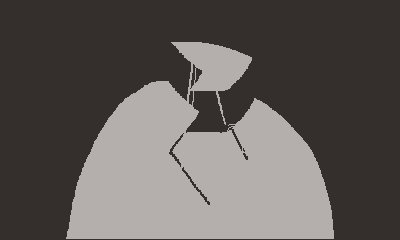
EDIT: Some more context. I experimented with setting one of my underlying sprites to have a higher z-index than the whitesprite. What I found is that it continued to move, but it left ghosting pattern behind. The lines from the current frame are not cleared when drawing the next frame.

Really odd behavior.