On the game I'm making, I've been using a tilemap set to an imagetable set to a sprite to generate my world in this way:
self.tm = gfx.tilemap.new()
self.tm:setImageTable(self.tilesheet)
self.tm:setTiles(self.tiles, self.worldTileWidth)
self.bg = gfx.sprite.new(self.tm)
self.bg:setCenter(0, 0)
self.bg:add()
I'm now trying to do the same to create a foreground layer. Treetops, building roofs, etc. Using the exact same code as the above, but to set a different tilesheet to a foreground sprite with a different Z index.
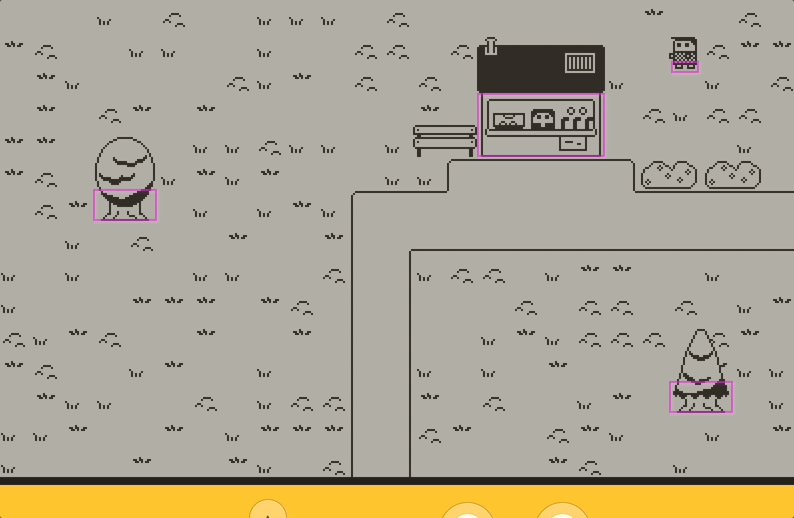
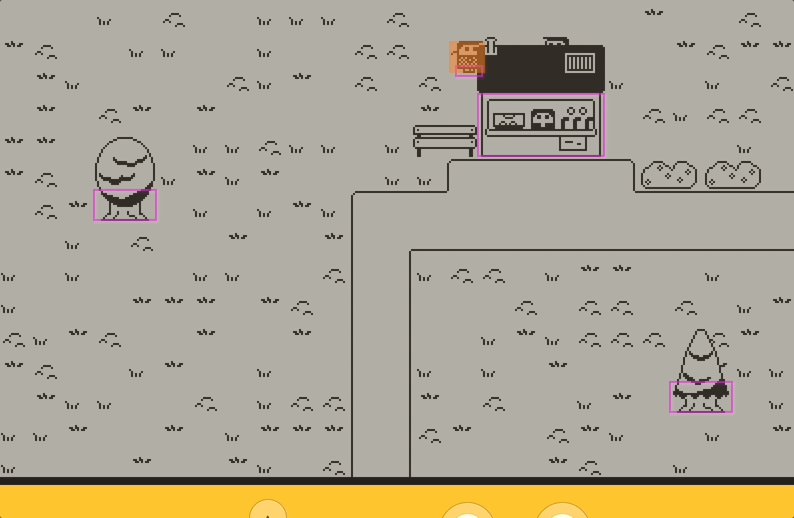
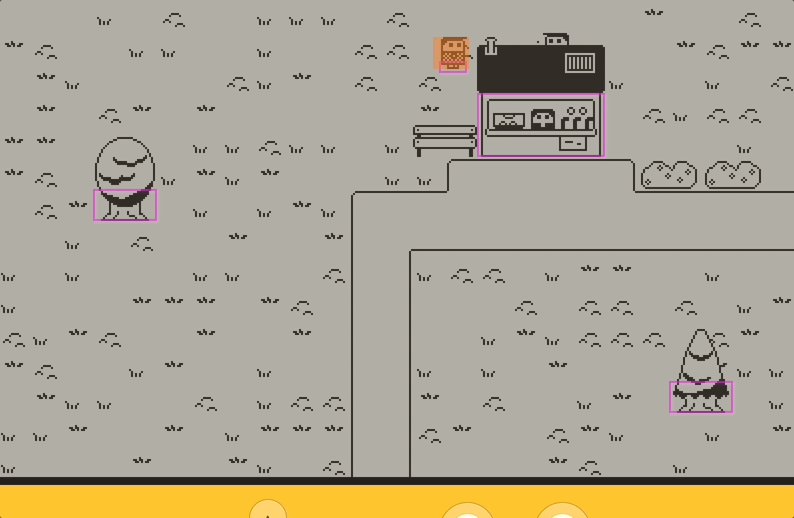
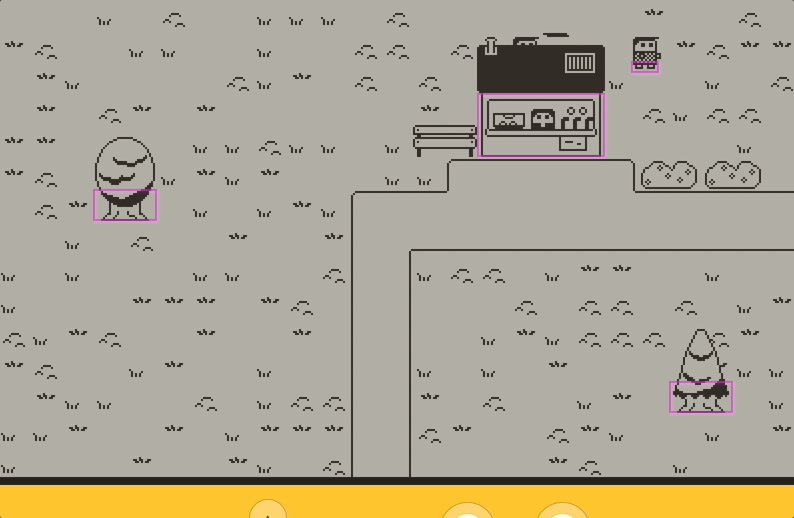
But now I'm getting some weird drawing glitches where the player sprite image sort of drags behind its real location. Here's a gif with collision boxes and screen updates turns on:

This seems to only happen if the player sprite is fully behind the roof or overlapping from the top. If the feet stick out the bottom, then it doesn't seem to happen. It also doesn't happen with the treetops that are part of the same sprite. Finally, if I shift the rooftops Zindex to be behind the player, it draws properly.
Any thoughts?